Cats Unite Website

Project:
Developing Website UI
Duration:
4 months
Overview:
This project involved the development of an interface for a website about cat information. The website was to inform users about the cat adoption process, providing users with resources and information. The focus of this project is the website interface and navigation to show an understanding of the development of intuitive interface.
Software Used:
- Adobe XD
- Illustrator
- Miro
Problem:
To design a cat information website informing users of the fundamentals of cat adoption, with a focus on information organisation and navigation. Ensuring intuitive design and easy use.
My Responsibilities:
- User research
- Competitor analysis
- Wireframes
- Concept designs
- Proposed screen design
- High-fidelity prototype
Project Process:

- Research - target users, competitor analysis
- Define - plan, user flow diagram, navigation flowchart
- Design - wireframes, interaction sketches
- Prototype - screens, Adobe XD prototype
01 Research
This stage informed the context of competitor pet information websites being able to gather insight into the main information they showcase, the style and identifying the target user.
Target Users:
The identified target demographic for this website were groups or individuals who wanted to know more information about cat health, with intention of bringing a pet into their household.
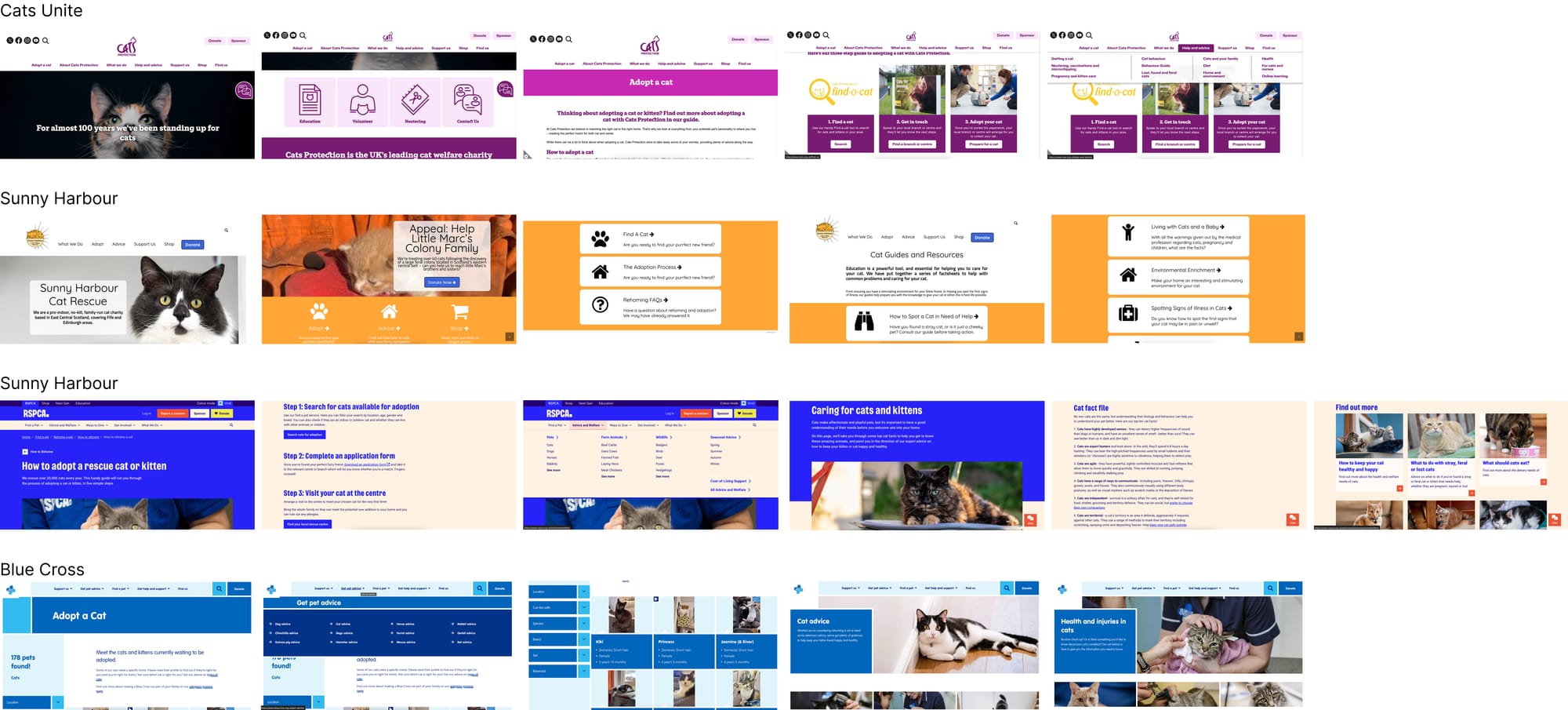
Market Research:
Comparing popular cat information websites, I gained an understanding of what information they included, the colour, styles and typography as well as the navigation process around the site.

UI design Patterns:
I identified the main themes in each website's UI.
- Cartoon logo in top left
- Searcher in header
- Interactive toolbar
- Large images
- Breadcrumbs
- Use of simplistic colour palettes
02 Define
This stage included defining the main issues identified to progress with development. Mind mapping and planning of information navigation to best show what the site will require.
Planning:
Following the research I identified the main information I wanted users to access from the website. Categorising it into 4 main sections that will branch out into specific information.
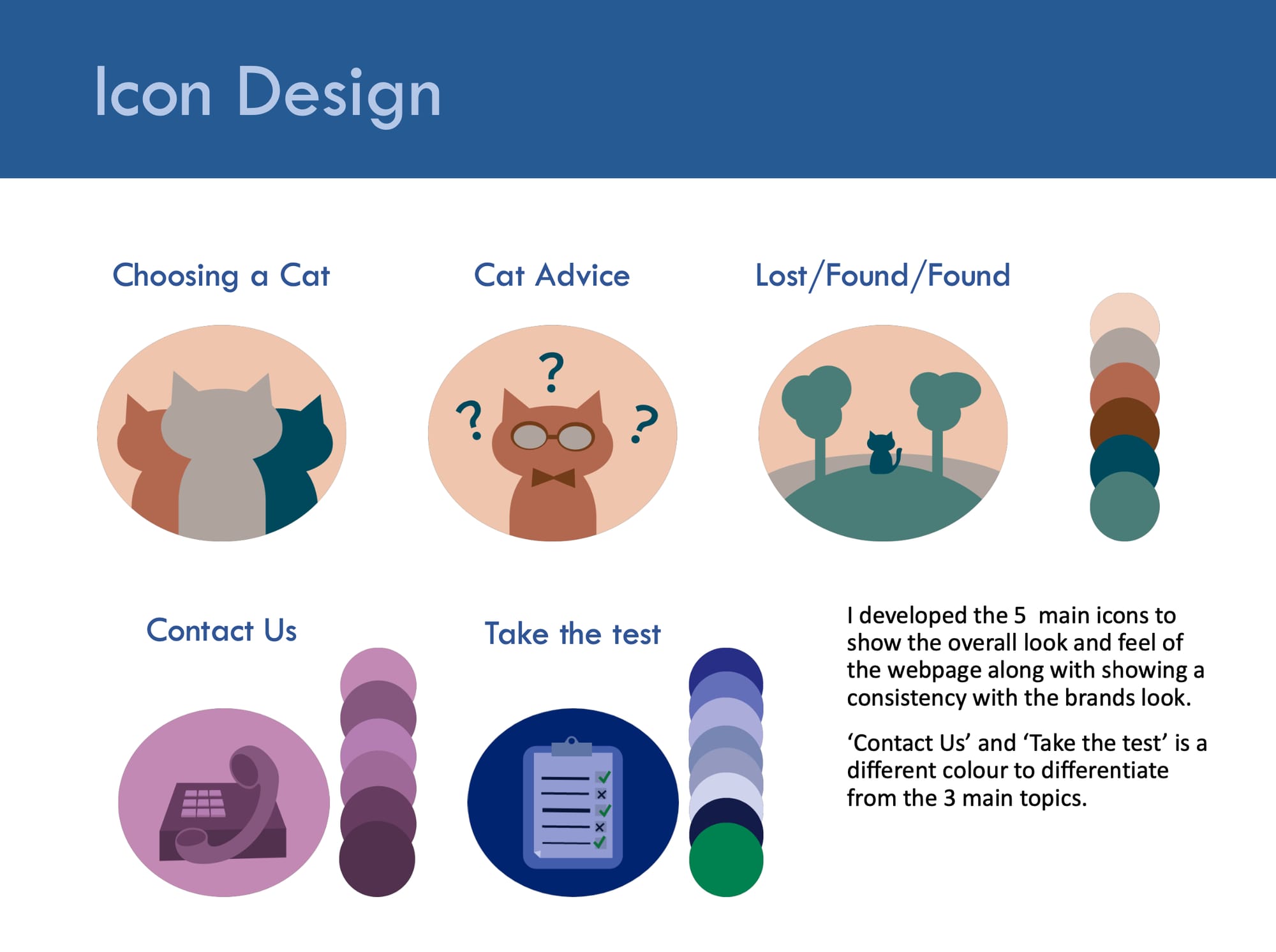
Main Categories:
- Choosing a Cat
- Cat Advice
- Lost/ Found/ Ferral
- Contact Us

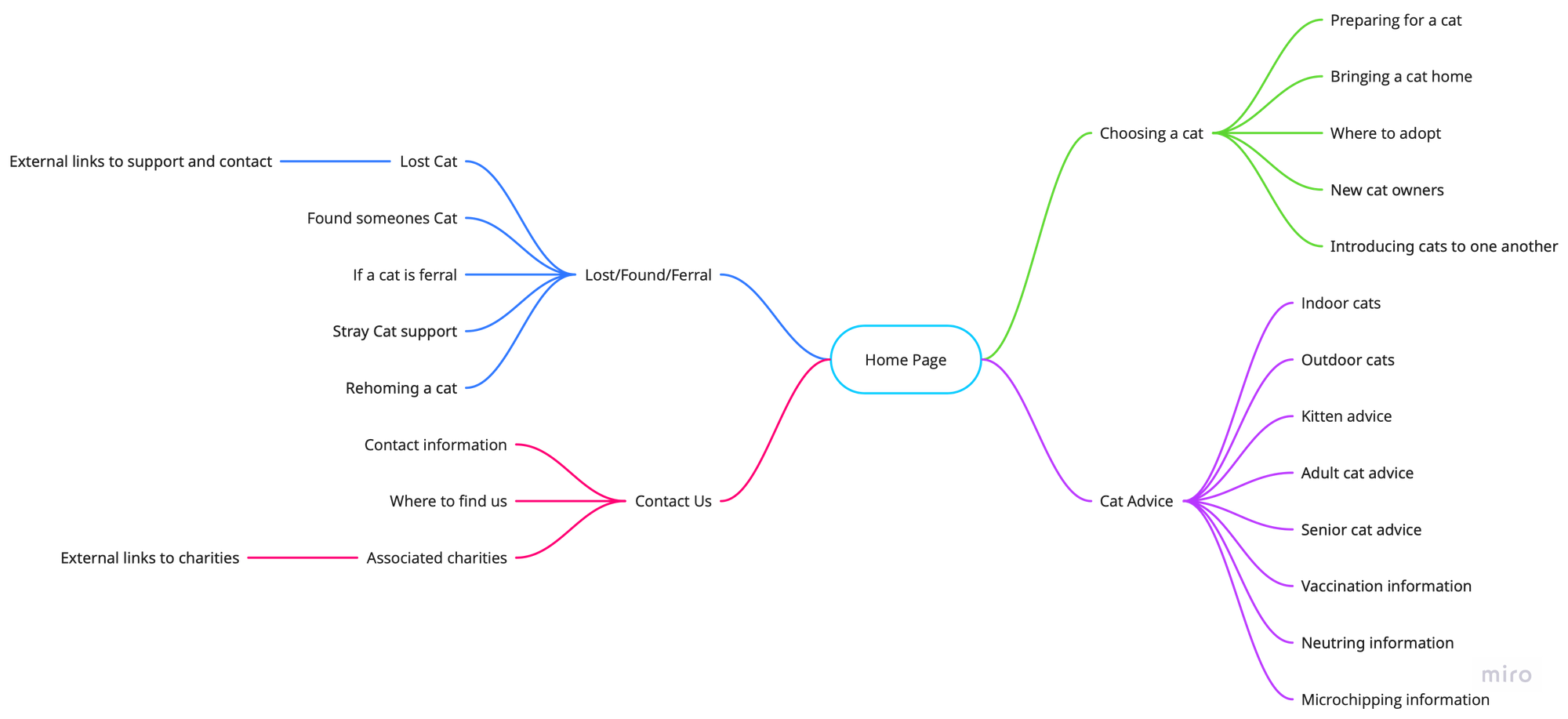
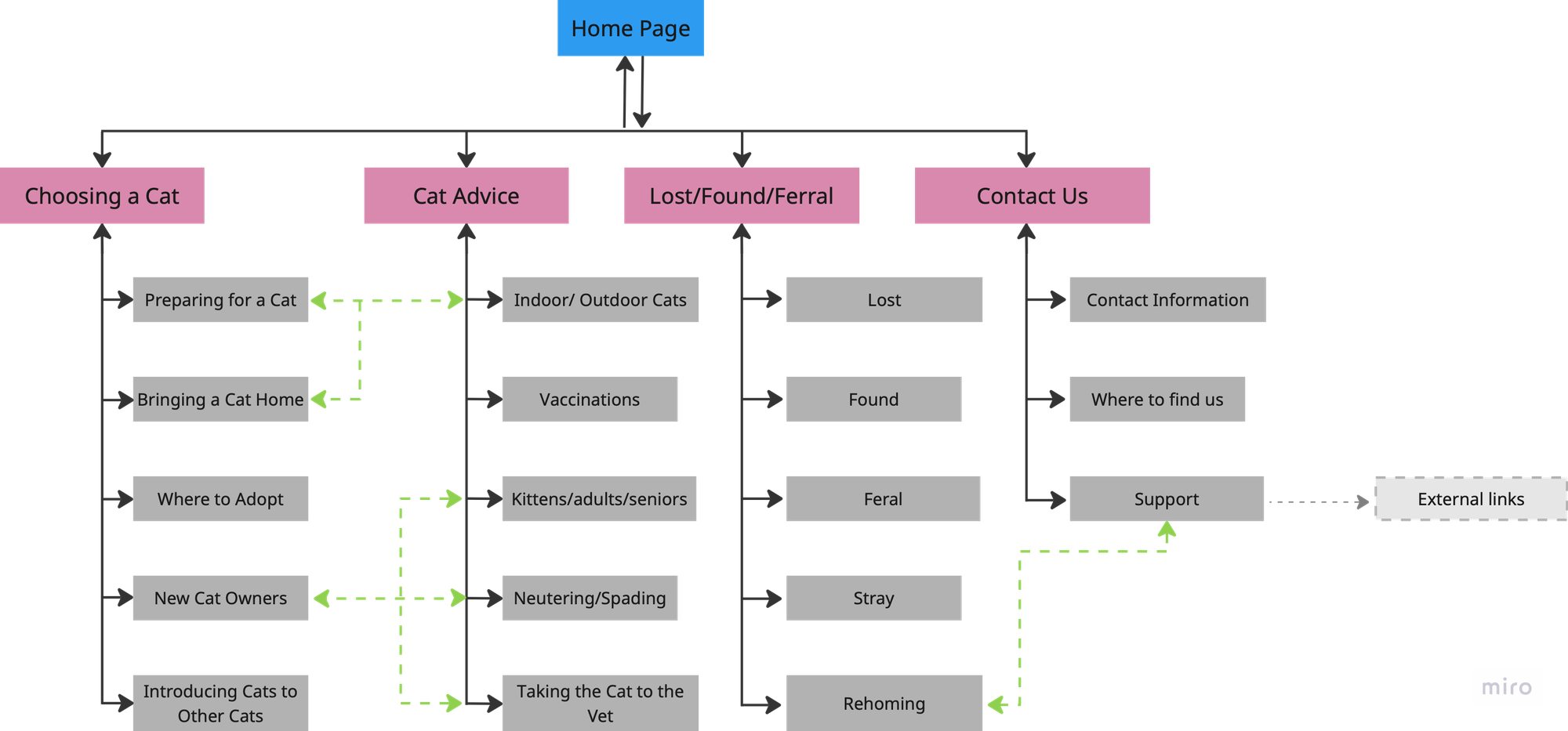
Site Map:
I mapped out how each site would be accessed and the interaction between pages.

03 Design
This stage consisted of creating design, wireframing and creating a style guide and logo.
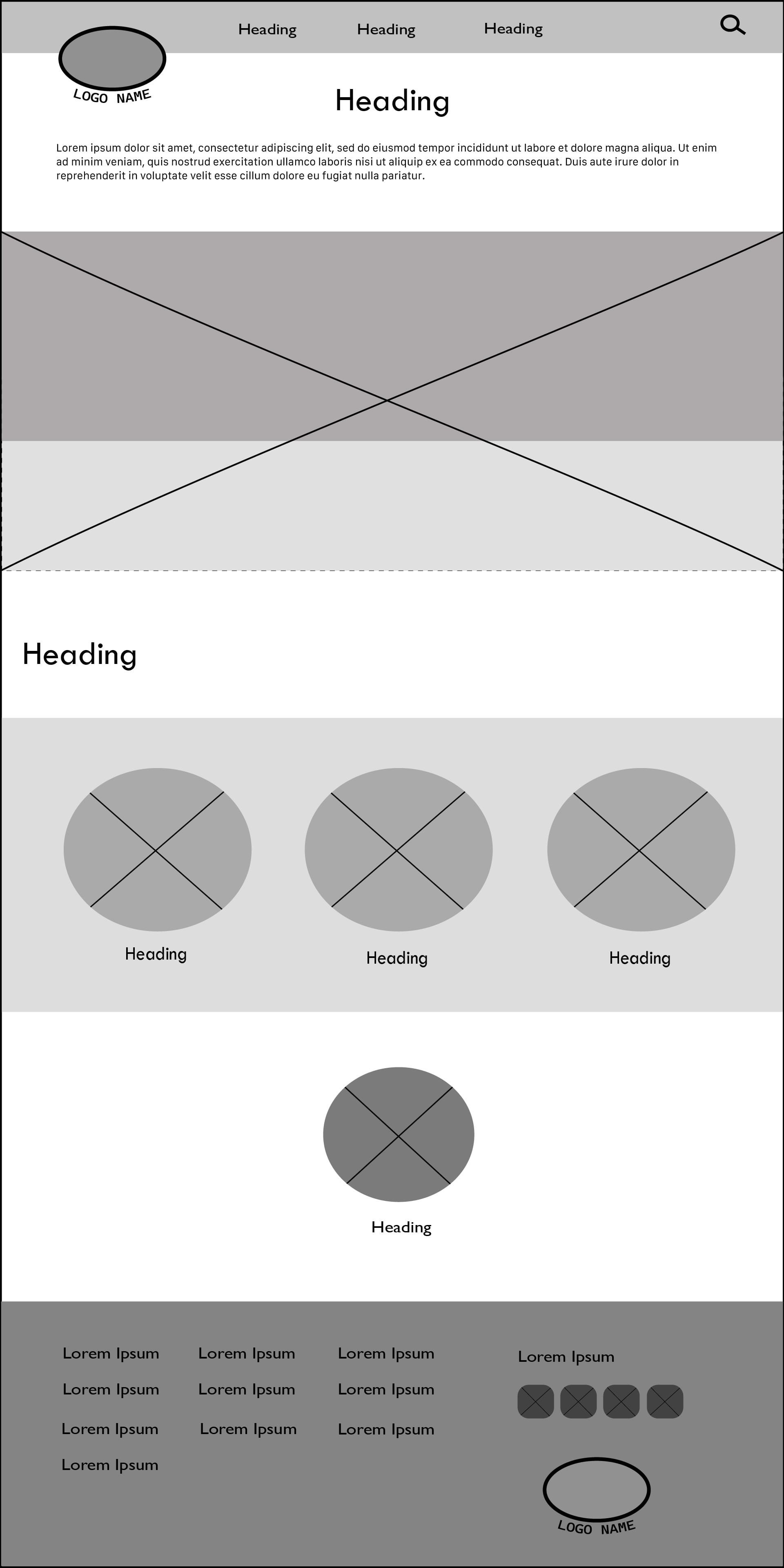
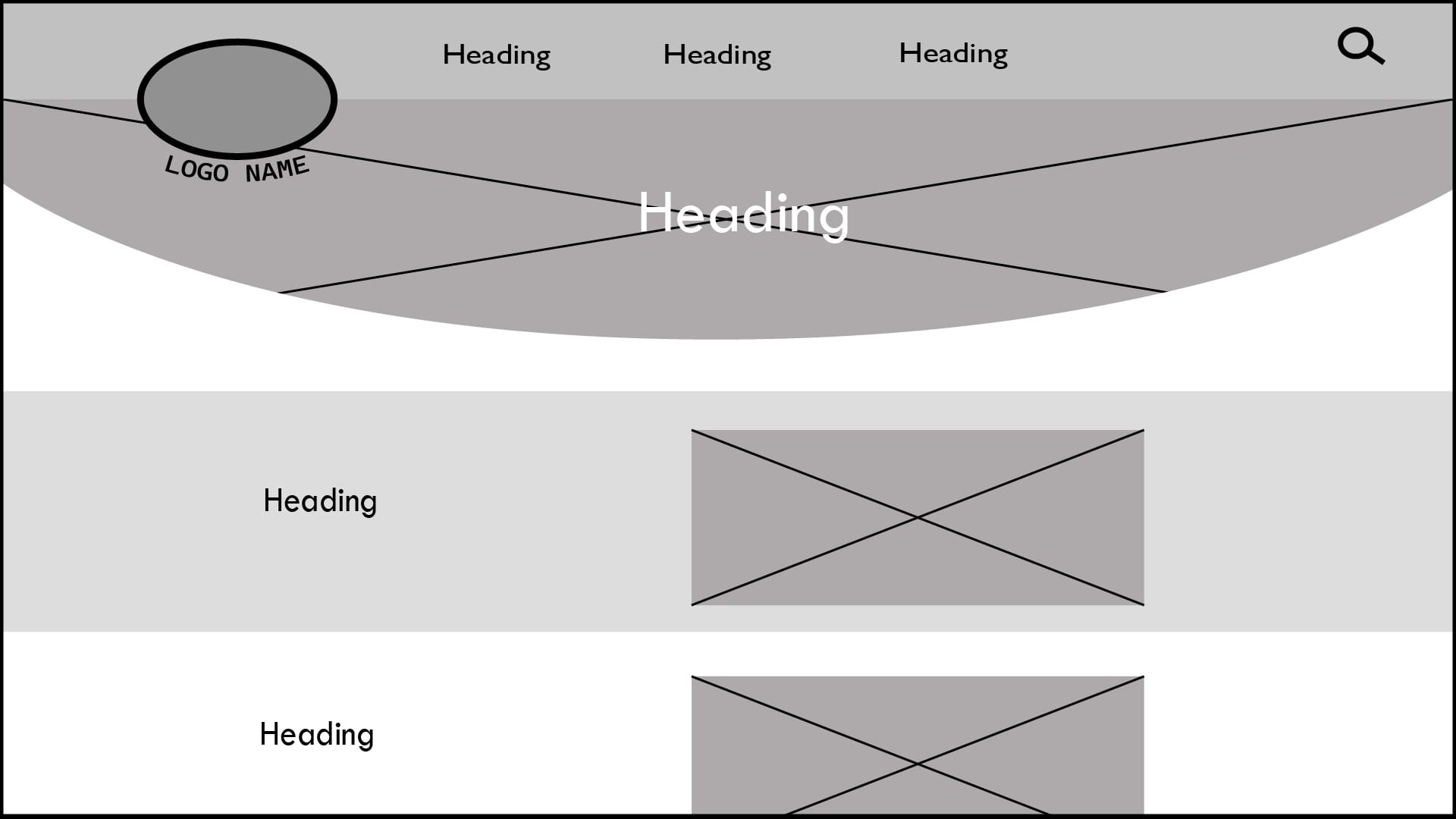
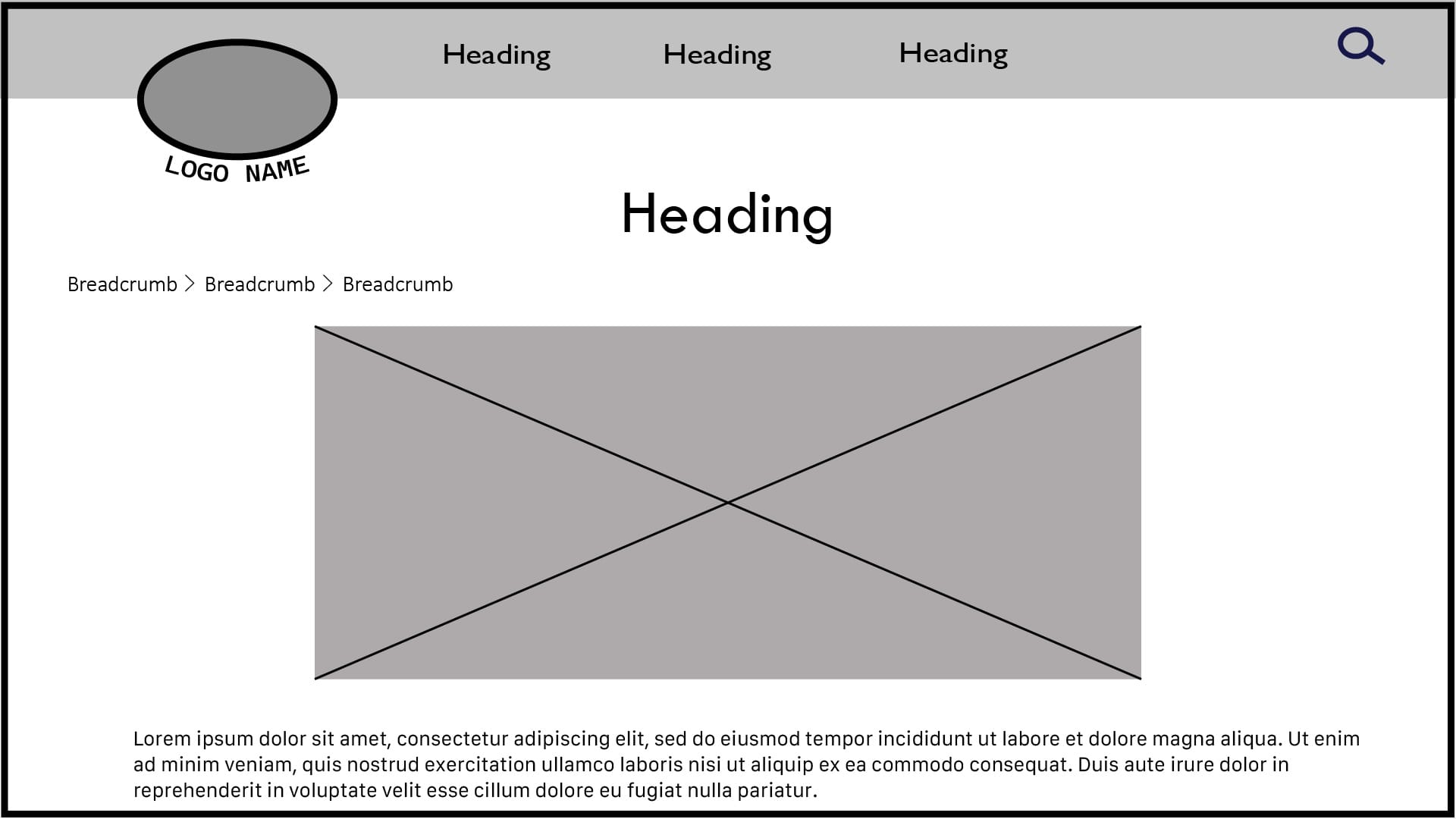
Wireframing:
Creating wireframes allowed for visualization of the layout, and deciding on where information should be shown in an engaging way. Creating a specific style for each main page type.



Quick wireframes were created for understanding layoutI
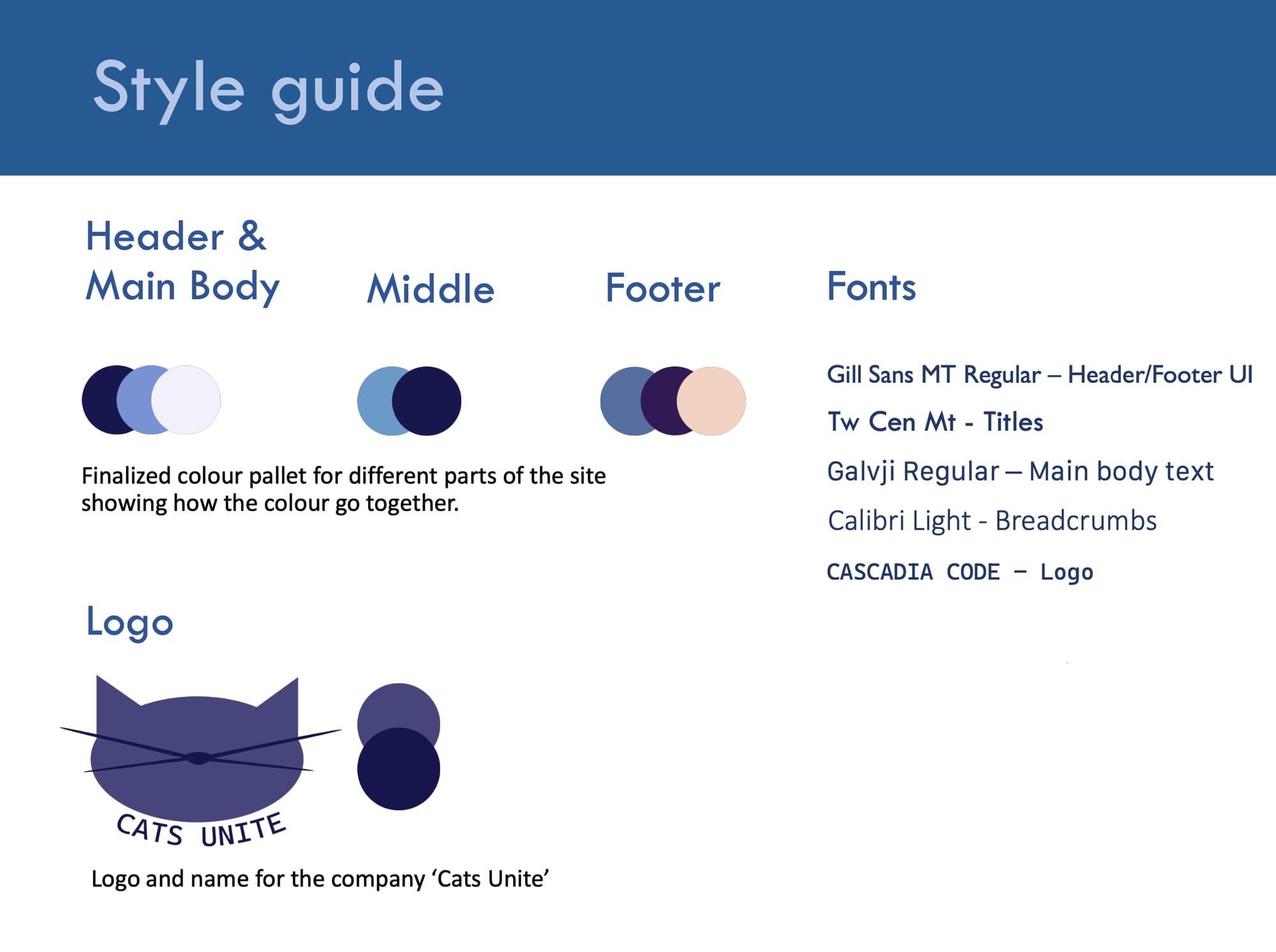
Style Guide:
A style guide was created in Illustrator to maintain consistency across the website. Muted warm colours were chosen, sans-serif fonts were chosen for accessibility reasons, and a logo was designed with the websites values in mind.


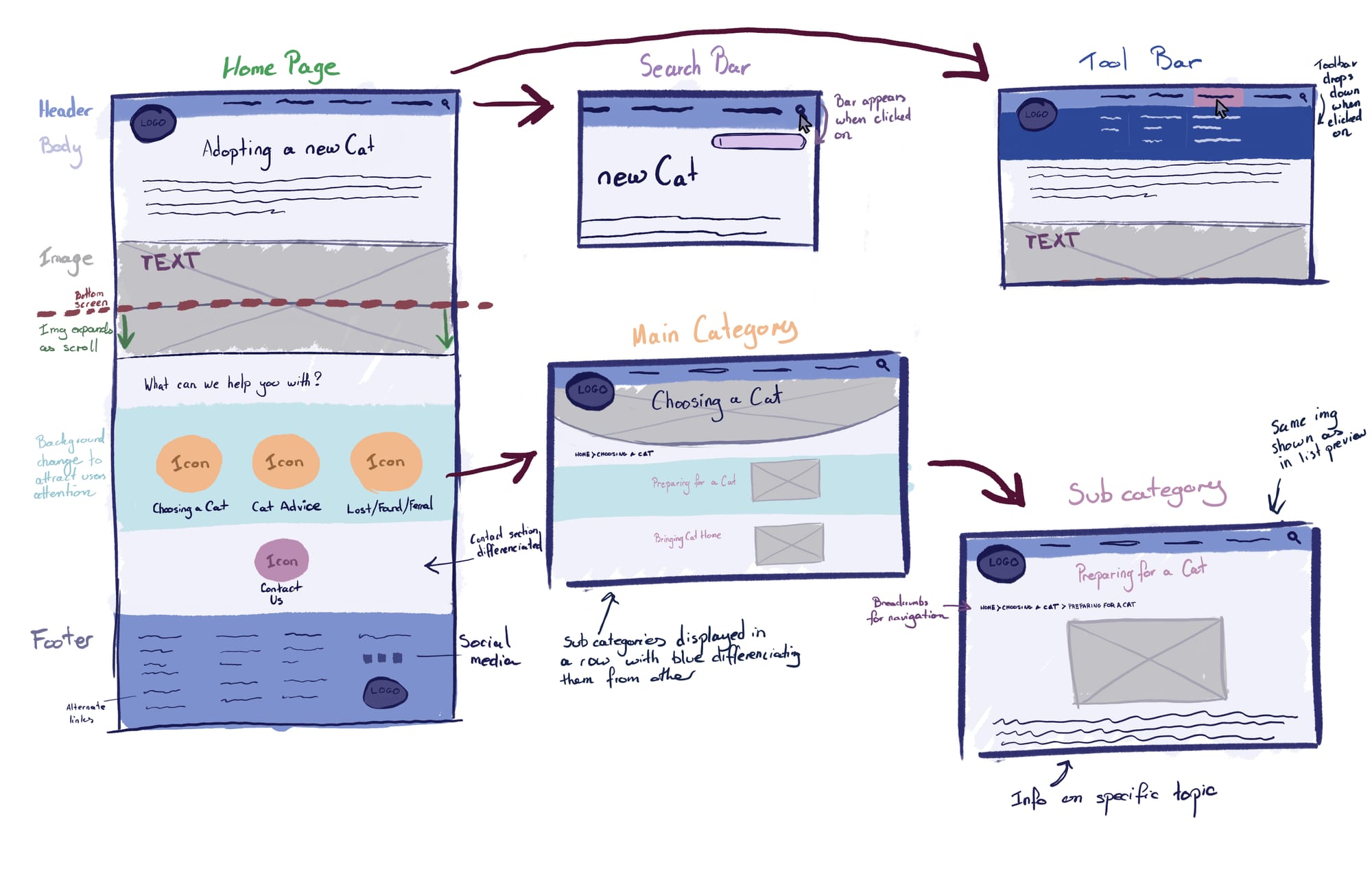
Interface Sketches:
Mapping out the main interactions the user would take through the page.

04 Prototype
This stage involved the implementation of the website into a working prototype in Adobe XD.
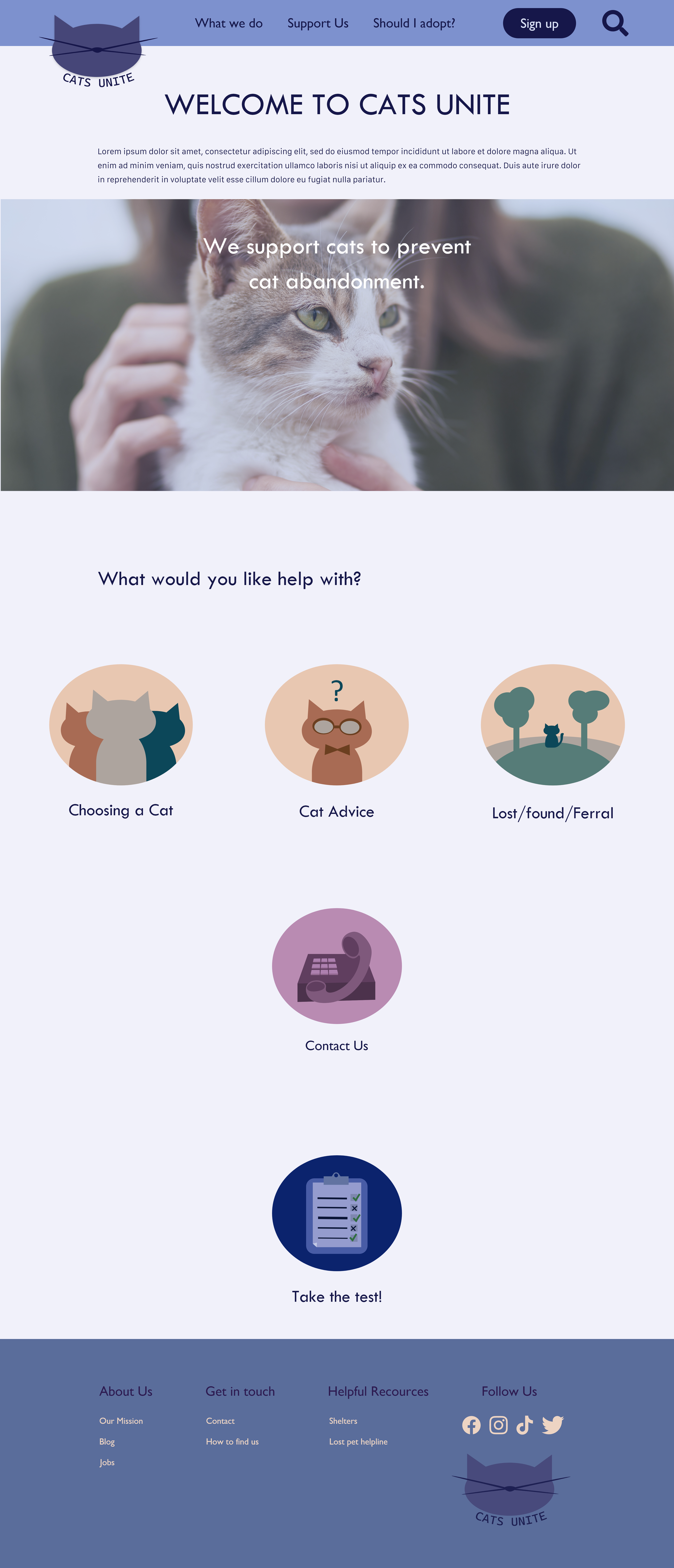
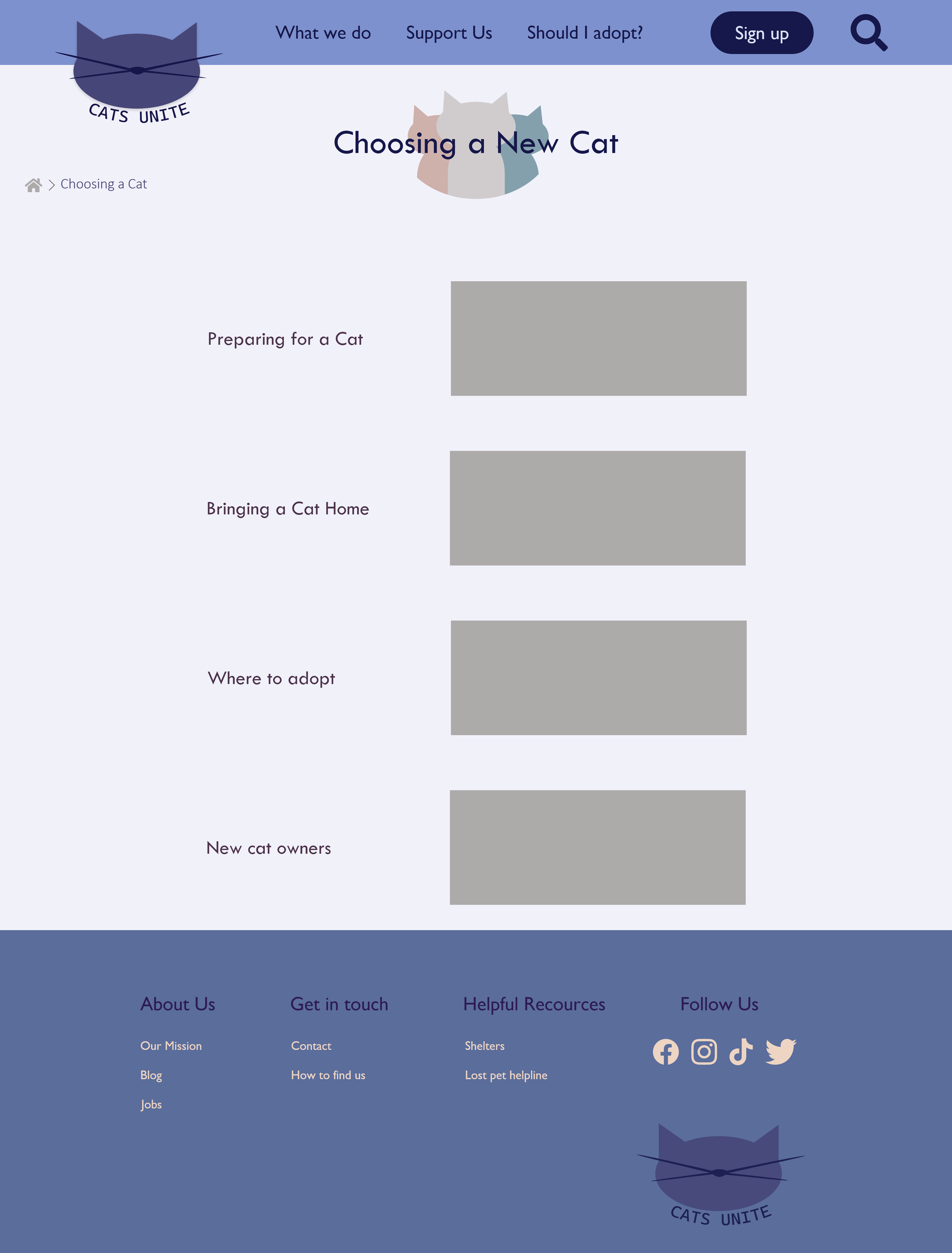
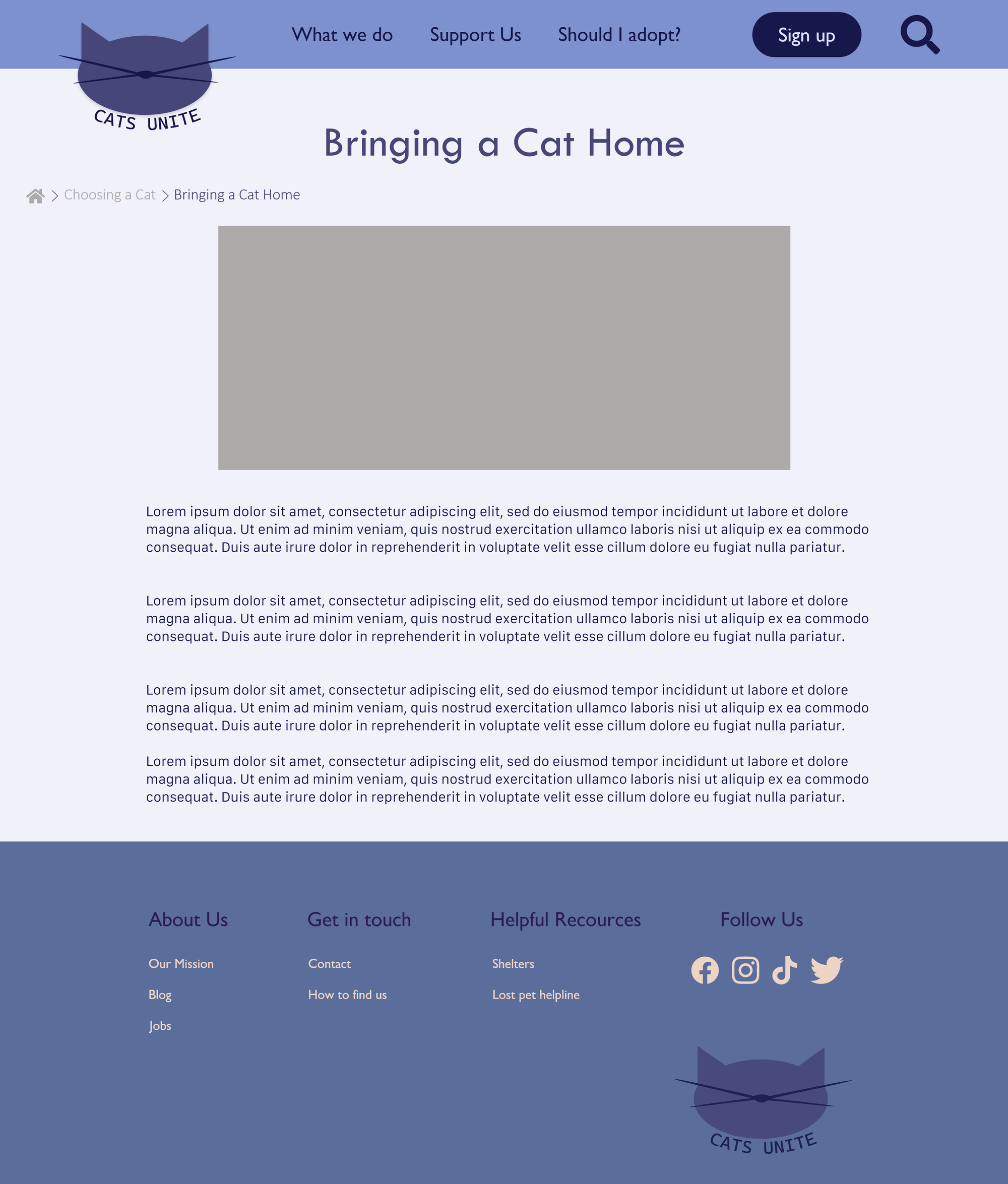
Designed Pages:
The following pages were prototyped to showcase how each of the main pages would look. Interactions were implemented using Adobe XD designing the main task the user would interact with.



Examples of the designed prototype pages.
Prototype:
Reflection
The development of this website prototype taught me the fundamental foundations in UI development. Showing this prototype at the Scottish Government interview I acquired a 3 month internship as an Interaction Designer.
I learned:
- The principles in UI development
- Secondary research into the target audience and design
- Mapping out navigation
- Development of style guides and visuals
Next Steps:
- Development of user personas, empathy maps and user journeys
- Usability tests
- Adding information to pages
Thank you for viewing my project, here is some more of my work😊