Design System for the Scottish Government

Role:
Interaction Designer
Job:
Internship
Duration:
3 months
Overview:
I was responsible for updating the Scottish Government’s Design System Axure and Figma file kits with current components, adhering to the updated WCAG 2.2. Understanding the government's styling, spacing and accessibility regulations I planned and mapped the interactions, creating working widgets in both files. Alongside this I was also responsible for re-organising and alphabetising the Axure library for easier use.
Software Used
- Figma
- Axure
- Confluence
- Jira
- Miro
Project Management:
- Agile Scrum
Updates made:
- Summary Lists
- Add More Fields
- Progress Tracker
- Status Tags
- Updated Changelog and re-organisation of the Axure file
Background:
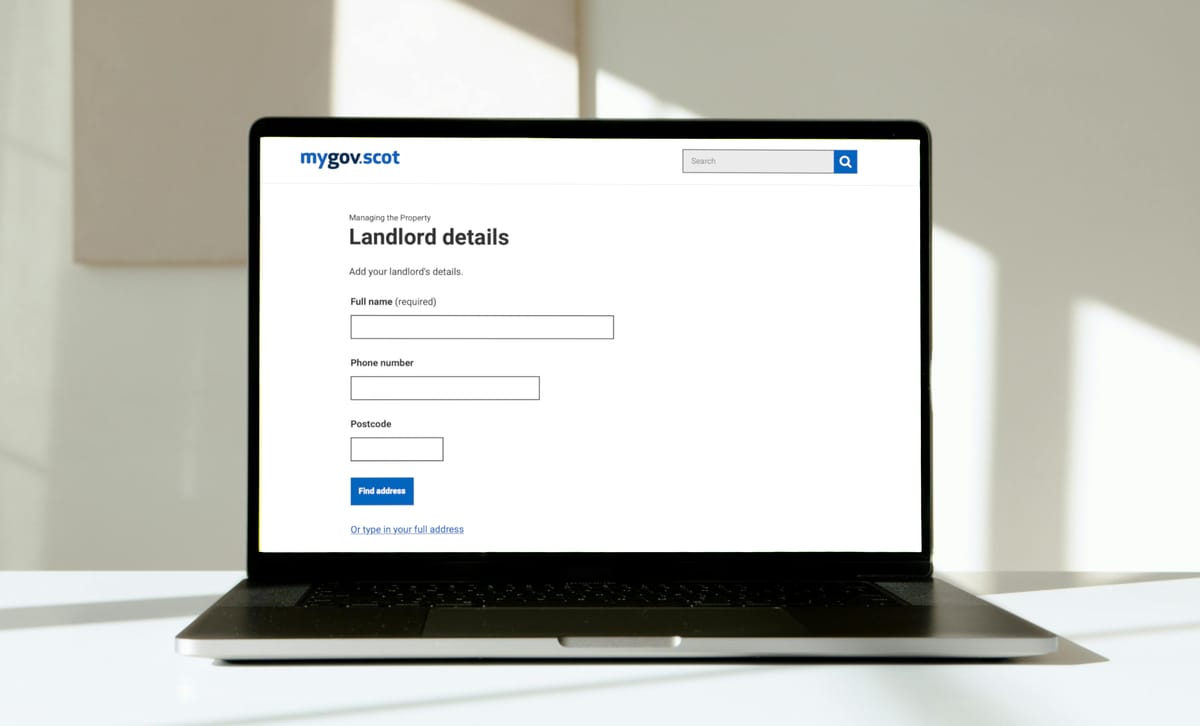
The Scottish Government implement a Design System for all Scottish Government and public sector services. The porpose of the Design System is so that public service websites and applications can adhere to the 'Digital Scotland Service Standards' ensuring their services are accessible and usable by all.
Download the Design System:
My updated files are available for download to the public from the Scottish Government website.

The updated files can be downloaded here
My Work:
The updates I made for the Design System.

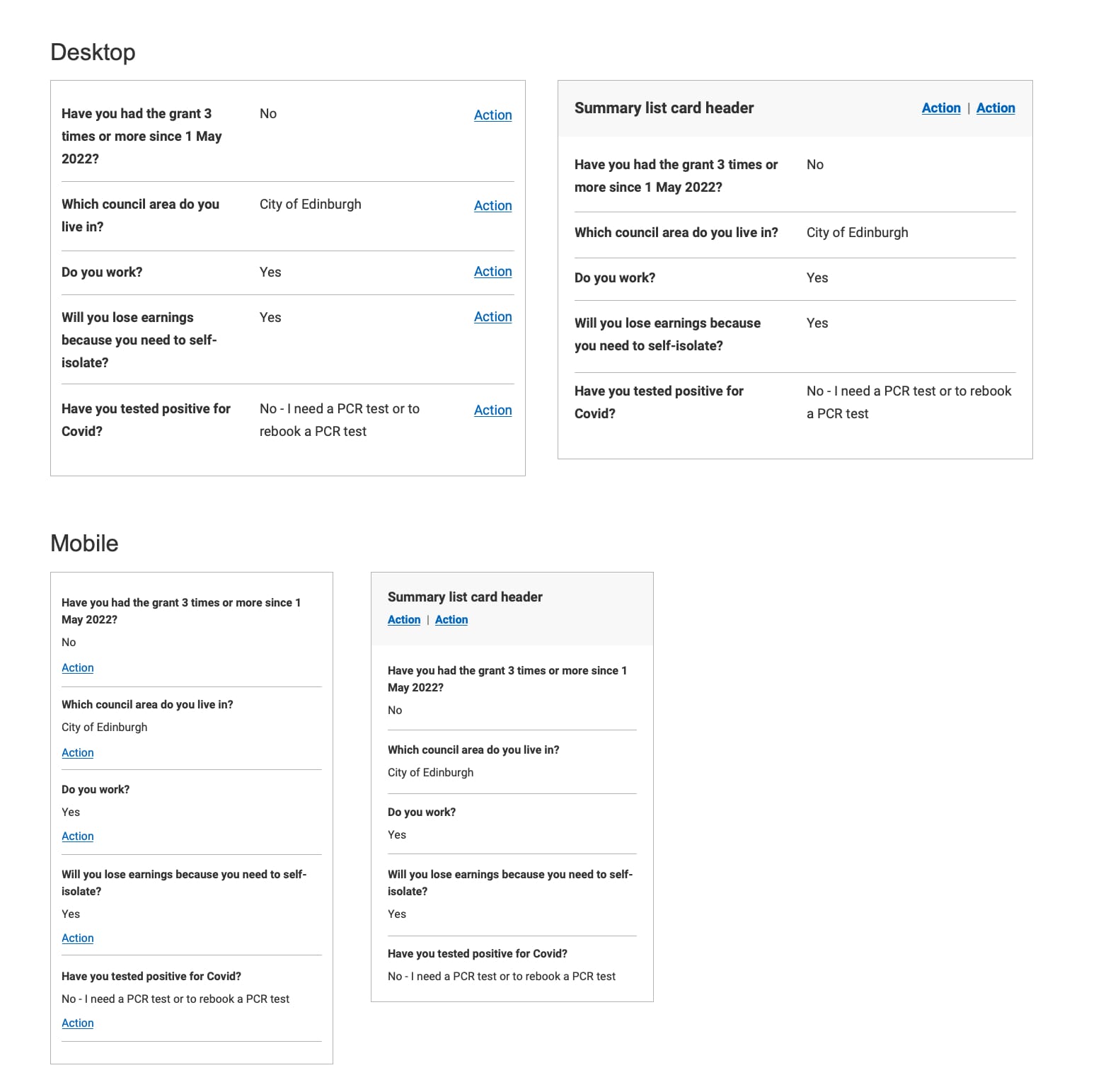
Summary Lists
Summary lists are used to show a summaried table of the user's entered information in a completed form.
View
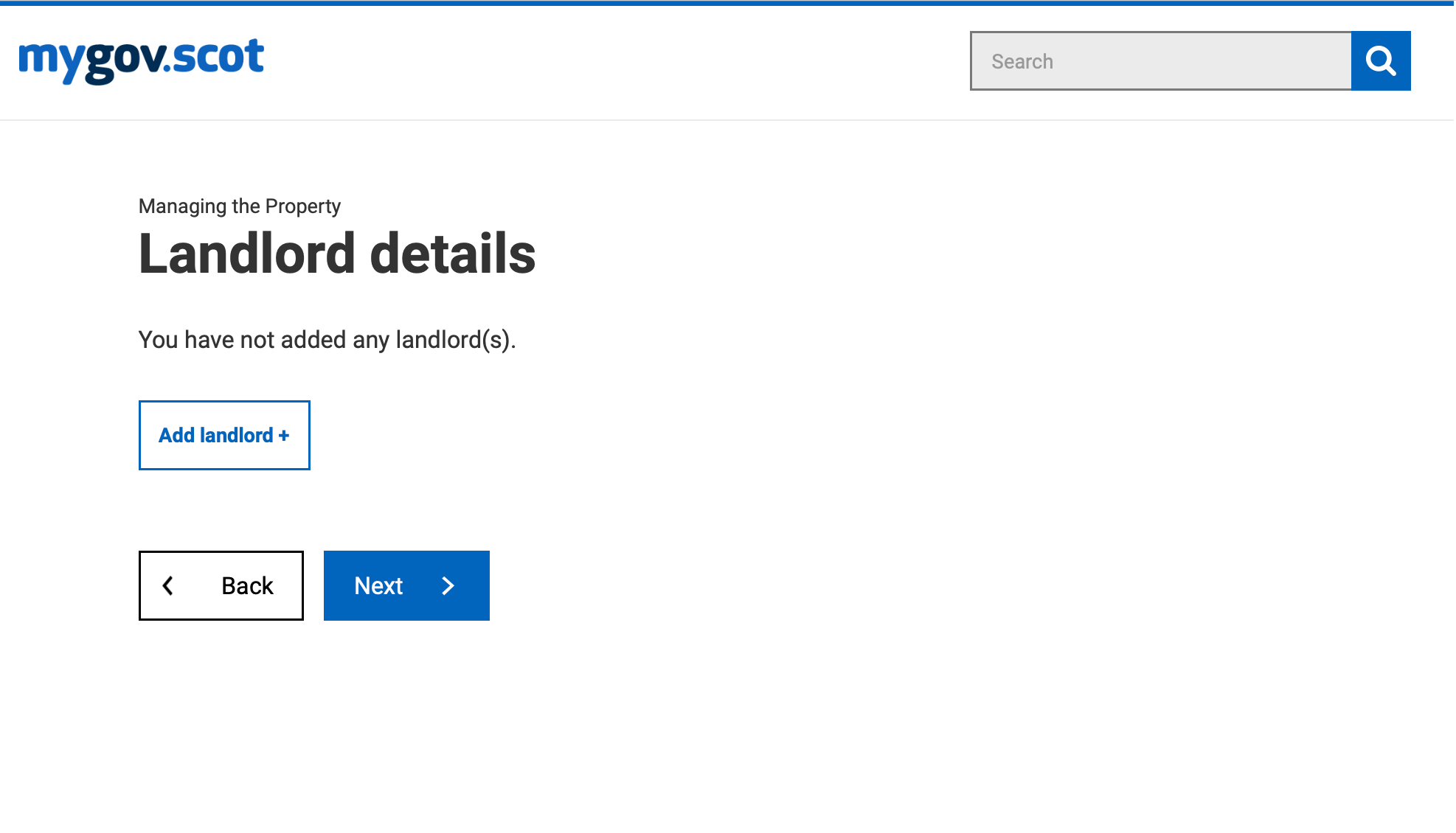
Add More Fields
Interactions for allowing users to fill in, edit and delete simple and complex forms.
View
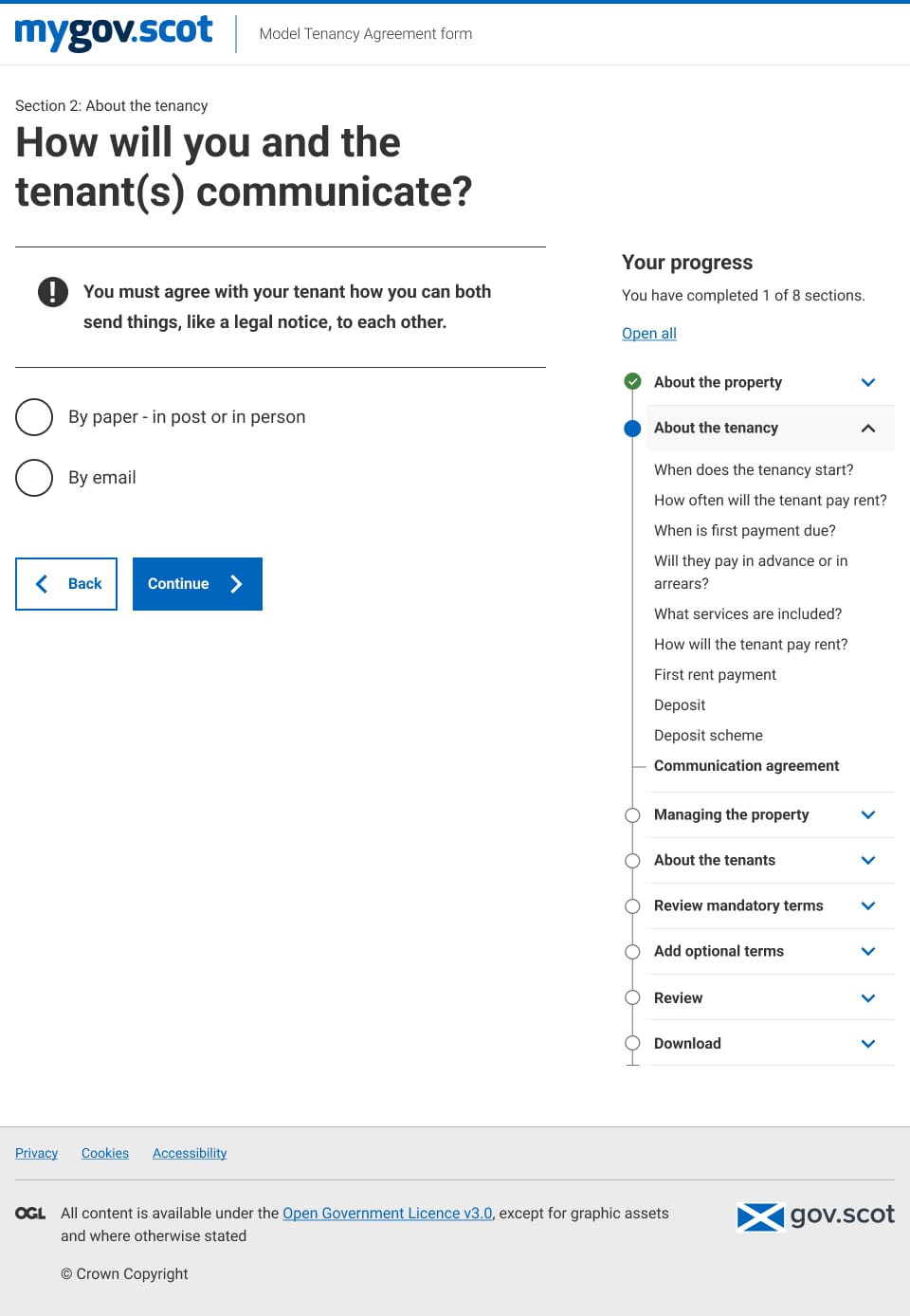
Progress Tracker
The progress tracker pattern informs the user of the stage they are in a form, by displaying the stages in the form they have completed, are yet to complete and are currently on.
View
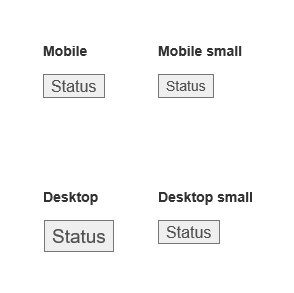
Status Tags
View
Axure Library Changelog
The Axure Library changelog displays information about updates made to the library. It is used as a point of reference to understand when widgets have been added or removed.
ViewReflection:
Having the brilliant opportunity o do a 3 month placement at the Scottish Government as an Interaction Designer I had the challange of applying my design skills aquired at university as a 3rd year student at Edinburgh Napier towards real world projects.
I found myself adjusting to an environment I wasn’t quite used to, learning new skills in remote working, project delegation and understanding collaborative tools such as Jira, Confluence, Miro Boards, Slack and MS Teams. Also gaining valuable insight into Agile Scrum methodologies teaching me the importance of how project objectives can be aligned to organisational needs to deliver continuous improvement by aligning to sprints,
Throughout my employment I communicated with other members of the Design System team, these were graphic designers, content designers, frontend designers, user researchers, and the accessibility team. I was able to understand how their roles correspond to my own in solving problems and meeting set criteria.
This experience has helped me highlight my strengths and find areas I need to improve upon, giving me better insight into what area I want to find myself in after university.
What I learned:
- Agile Scrum methodologies
- Working closely with developers, graphic designers, content designers, user researchers and the accessibility team
- Use of collaboration tools
- Problem solving usability and user interface issues
- Presentation of my ideas in team meetings
Thank you for reading! Here is some more of my work😊