Honours Project

Project:
Application prototype developement
Duration:
8 months
Overview:
This work is still in progress, the development of a gamified app to encourage visitation and engagement. This project researched the best implementation of gamification to encourage different people to access galleries and encourage learning.
Software Used:
- Figma
- Mural
- Microsoft Teams
- Microsoft Forms
Identified Problem:
Interviews from galleries and surveying visitors revealed there is currently no interest in gallery application use. Researching gamification this project wanted to identify whether the implementation of gamification would bridge this gap.
My Responsibilities:
- Background research
- User research
- Conducting Interviews
- Stakeholder communication
- Navigation
- User flow mapping
- Prototyping
- User Testing
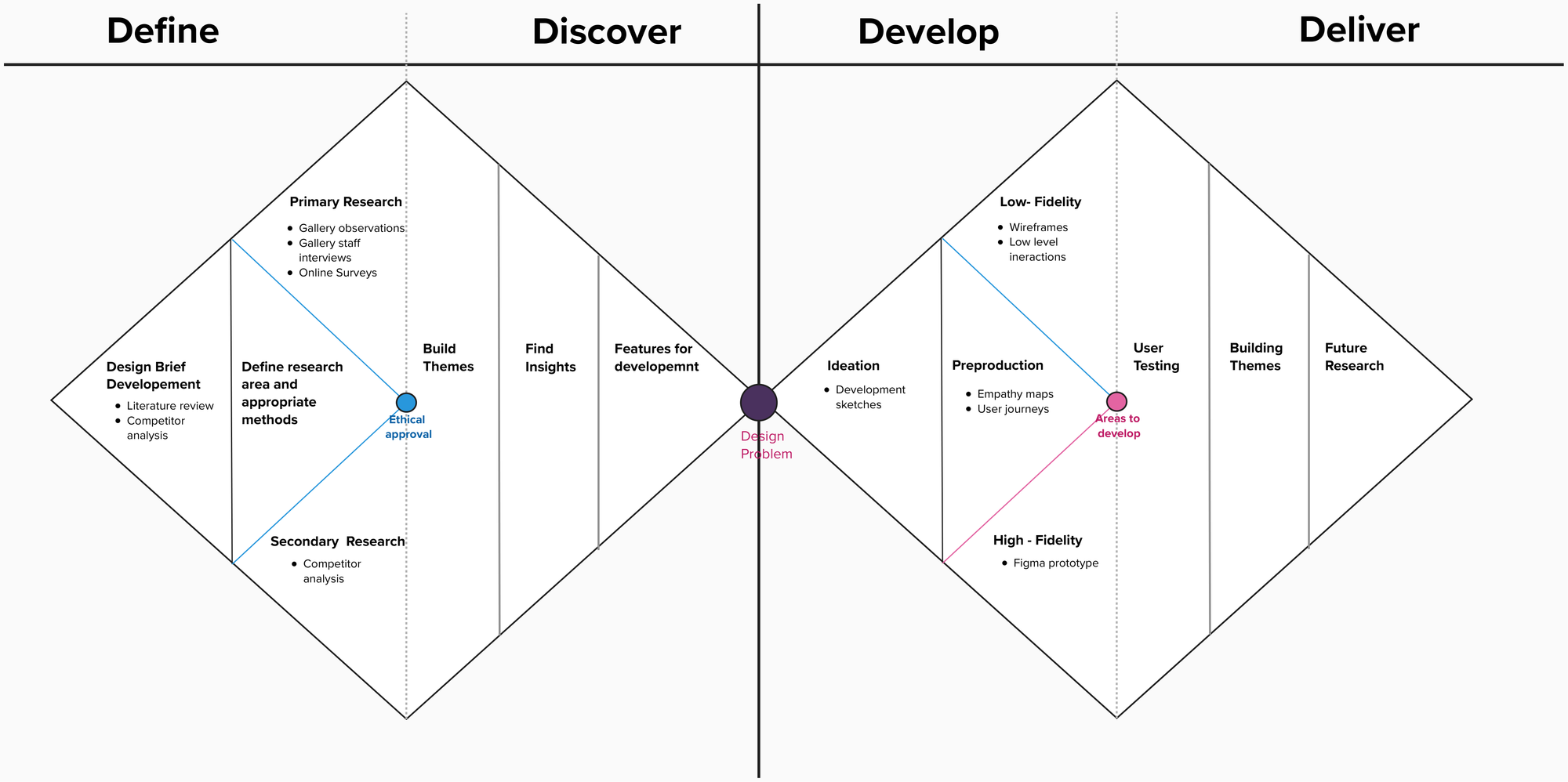
Project Process:

- Define - understand the background of the prblem through literature and market comparison
- Discover - understand the issue further, understanding stakeholder and user feedback
- Understand problem - narrow in on the prblem from identified data
- Develop - develop solution to the issue, refining the solution
- Deliver - prototype that considers the issue
01 Define
This stage consisted of background literature research and market research to understand the background
Context Research:
It was identified through literature that there is a bias about who can and cannot attend the gallery, having classist expectations art is not seen as accessible for everybody.
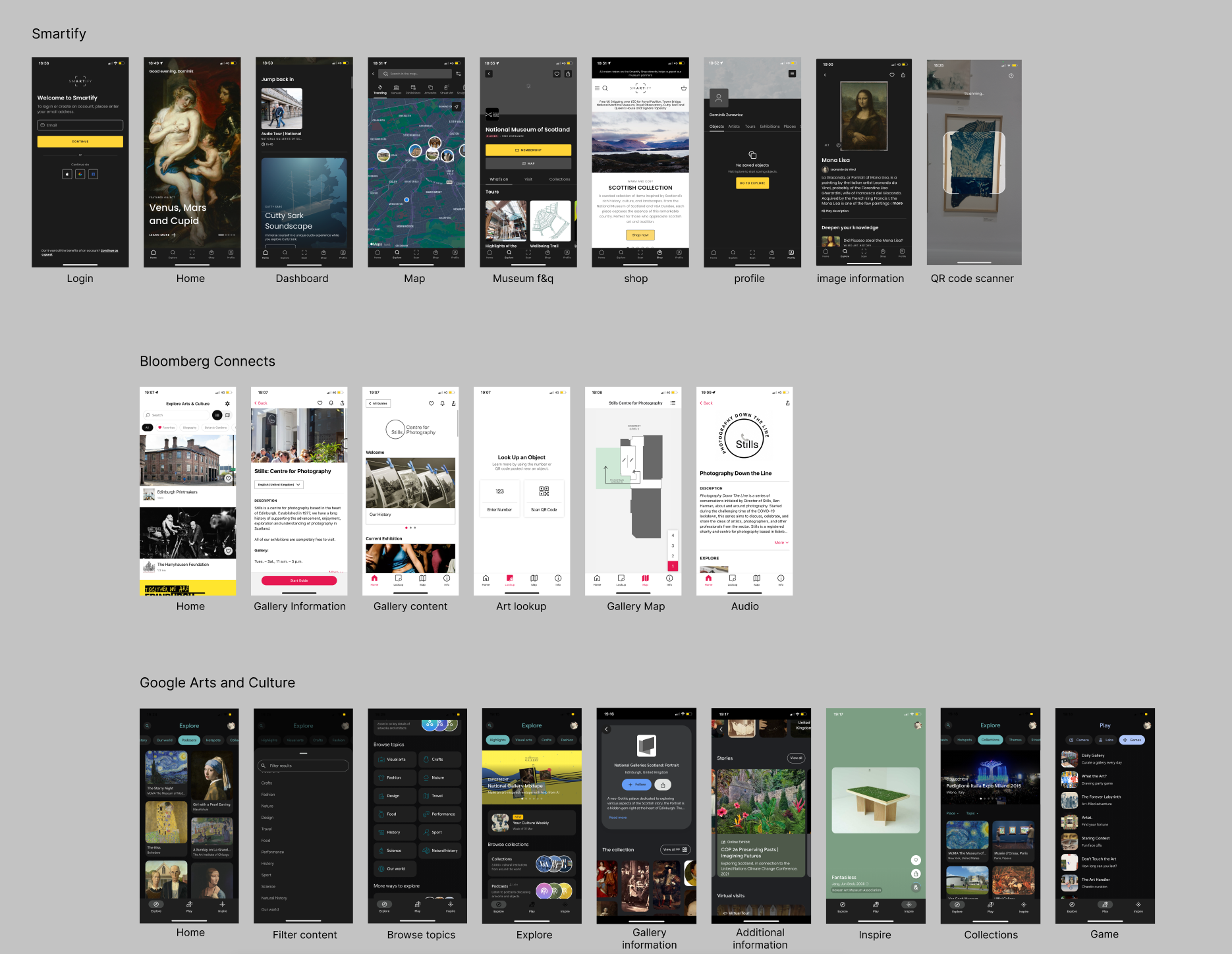
Competitor Analysis:
Through competitor analysis of current gallery applications it was identified the core features and design.

02 Discover
This stage allowed to identify the main issues in gallery application use identified, informing the problem design stage.
Gallery Interviews:
An interview with Stills gallery and the National Galleries of Scotland was conducted, identifying visitors do not use gallery applications enough analytics showing very low engagement.
Surveys:
Surveys were conducted which confirmed there is little interest in application usage while in the gallery while at the same time showing that there is little knowledge about the applications themselves.
03 Understanding Problem:
Through understanding the background and context the main issues were identified:
- current gallery apps arent engaging
- users do not see the value in using an application while in the gallery
- users have no knowledge about gallery appplications and their functions
Developing Solutions:
Understanding the problem, the solution of implementing gamification was proposed. Research identified that education applications implemeting gamification hold more user retention and are more engaging.
04 Develop
The development phase consisted of forming solutions for the current identified problem, involving ideation and refinement.
Planning Gamification:
Main gamification features were identified and implemented into common gallery application features in order to make them more engaging. This included:
- Prohress Tracking
- Rewards Systems
- Storytelling
- Community interactions
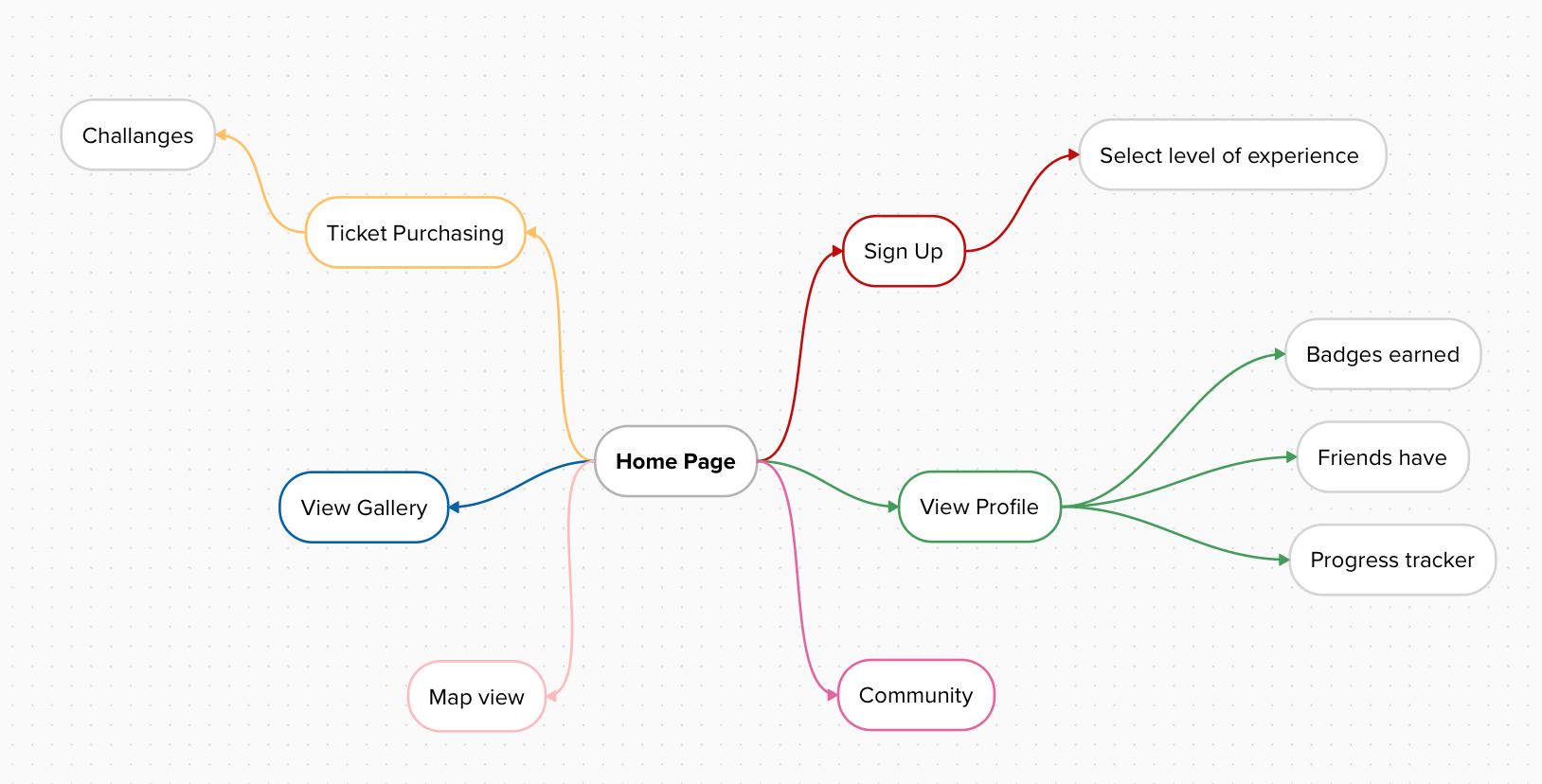
Planning:
A plan was made to identify what features were to be included in the gamified application.

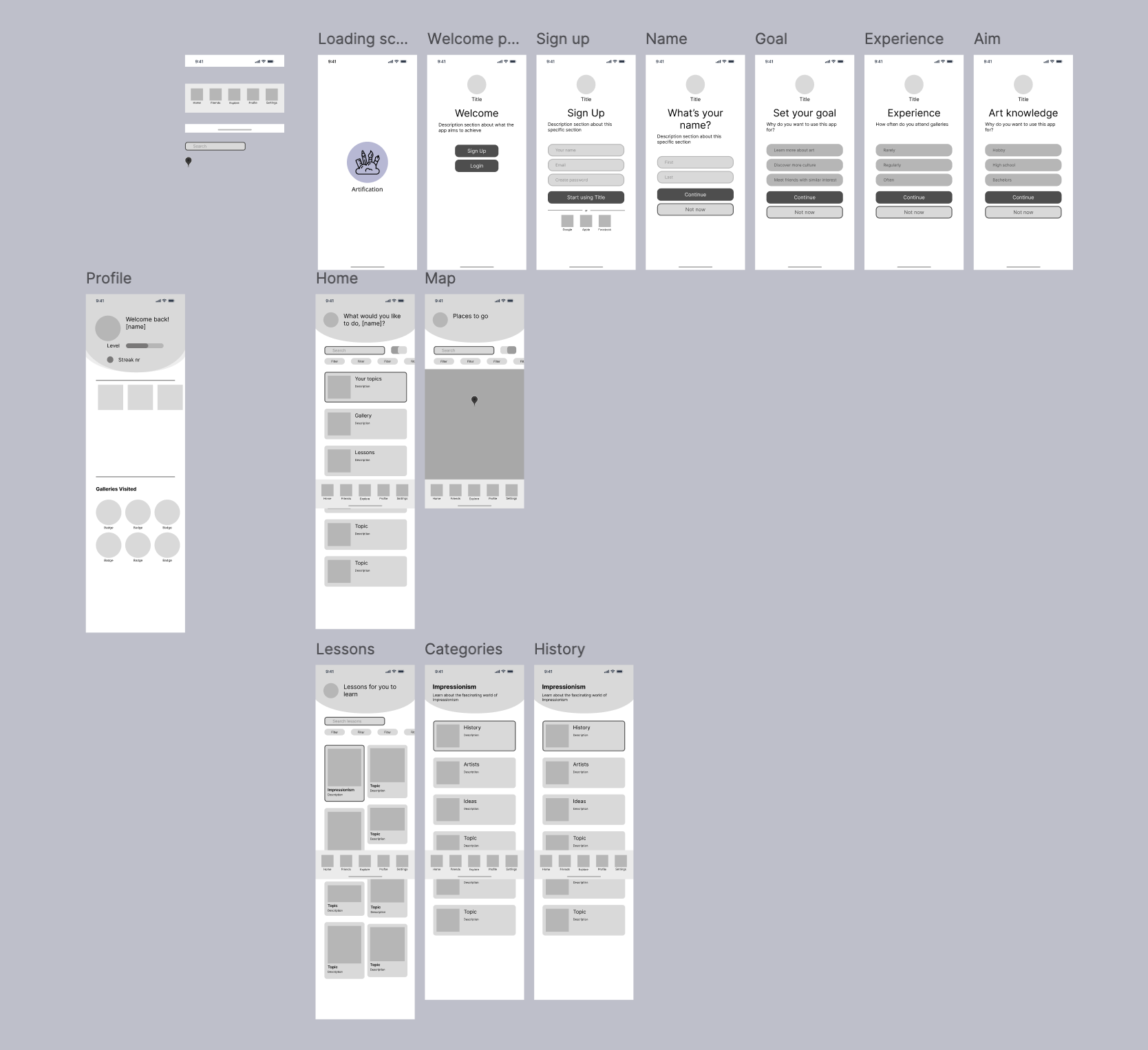
Wireframing:
The wireframing phase allowed for the applications UI to be mapped out allowing to implement, ideate and refine the designs with current solutions.

Stay tuned to see the finished project. 😊
In the meantime here is some of my other work!