Progress Tracker
Software Used:
- Figma
Overview:
The progress tracker pattern informs the user of the stage they are in a form, by displaying the stages in the form they have completed, are yet to complete and are currently on.
Patterns use static components to complete a task or process, aiming to solve common problems and aiding the user in completing a task with multiple stages.
The Problem:
The design system didn't include a progress tracker pattern, a new development was made to develop a progress tracker, the tracker had to clearly show the stage the user was in the form and where they had to go next - previous user testing observation sessions showed that simplistic progress trackers weren't noticed by the users and they didn't know what stage they were on in the form.
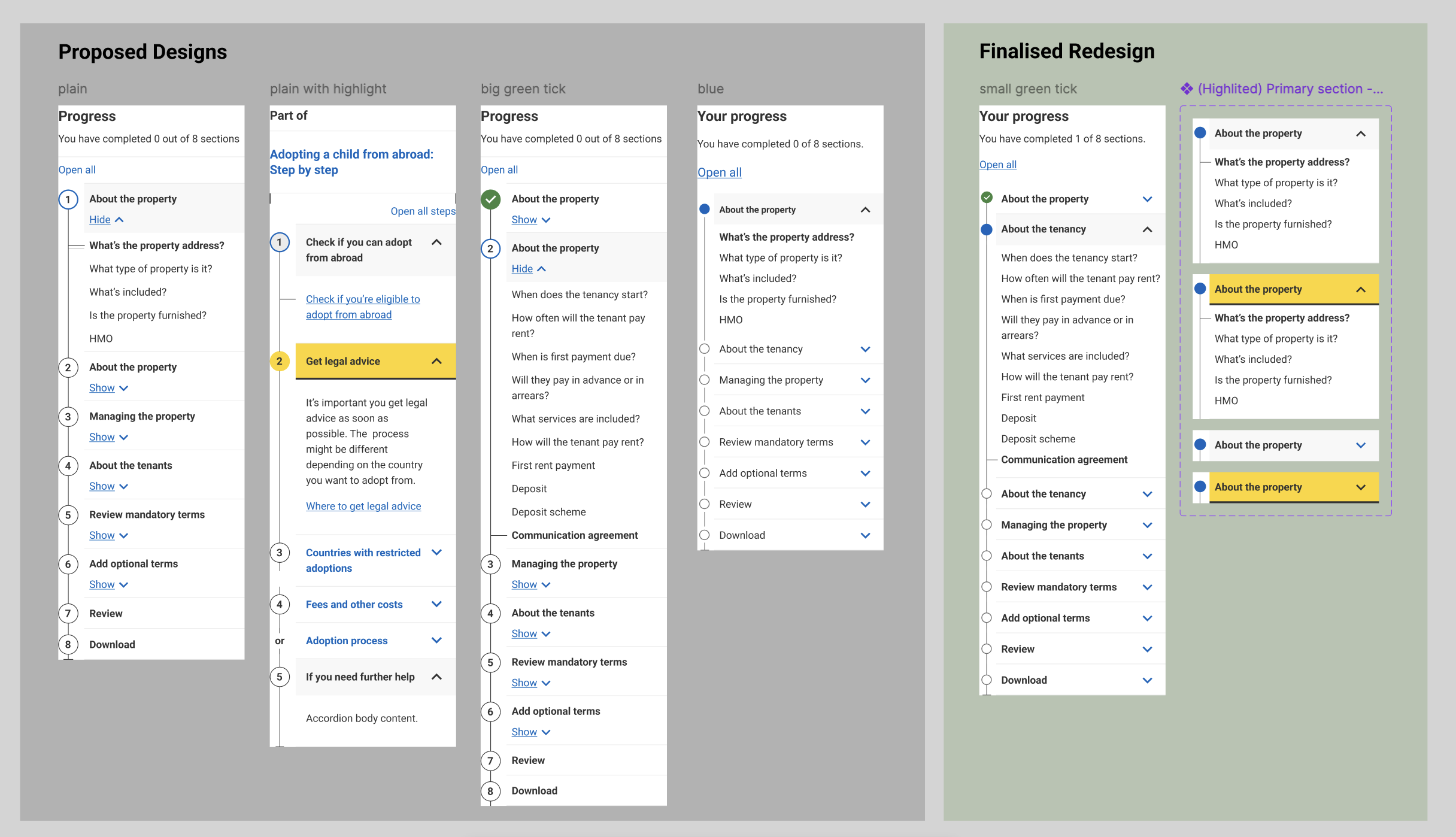
Proposed Solutions:
The design had to be clear and intuitive, a few designs were proposed in different styles.

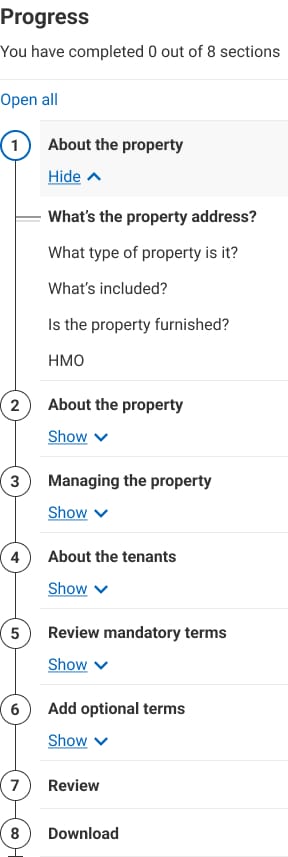
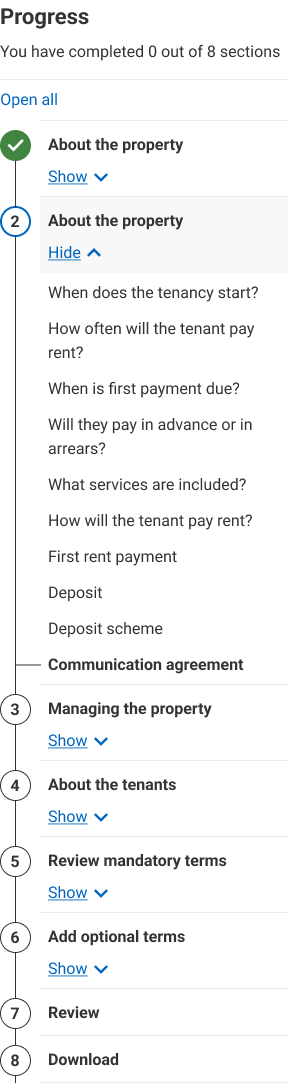
Numbered Progress Tracker
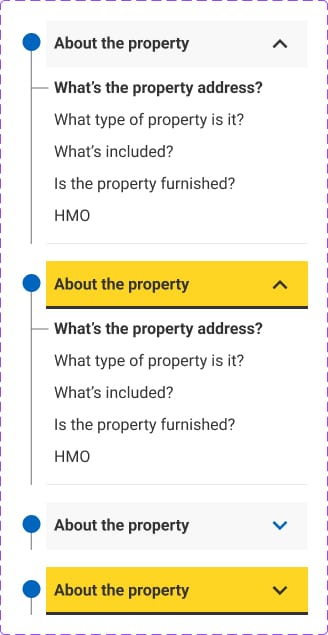
This progress tracker displayed numbered sections, with grey highlight when a user is on a current selected section.

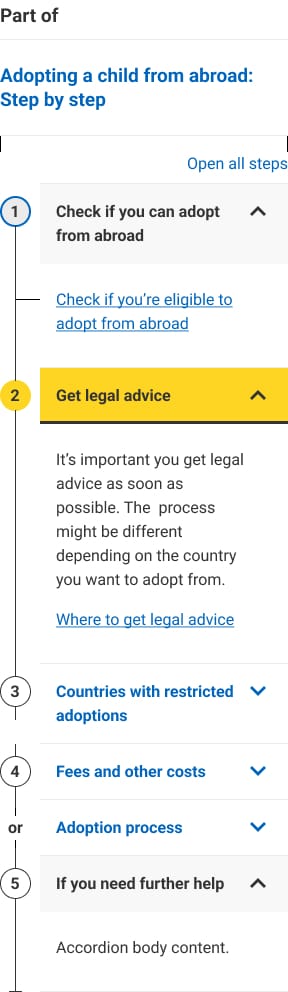
Numbered Progress Tracker - highlighted when selected
The yellow highlight was implemented so the user has a clear understanding of what section they are selecting.

Numbered Progress tracker with tick
A green tick was designed to inform the user of a completed section.

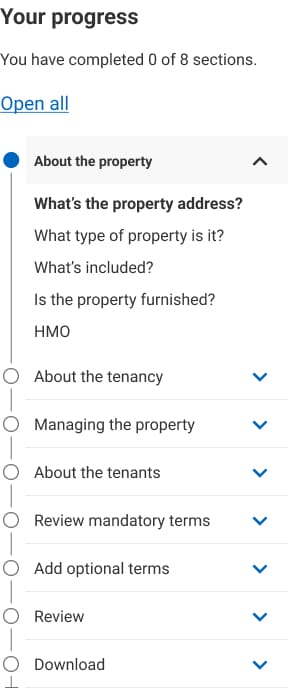
Plain dots Progress Tracker
The decision to remove numbers from sections was made, making the dots smaller and being highlighted blue when user is on a section.

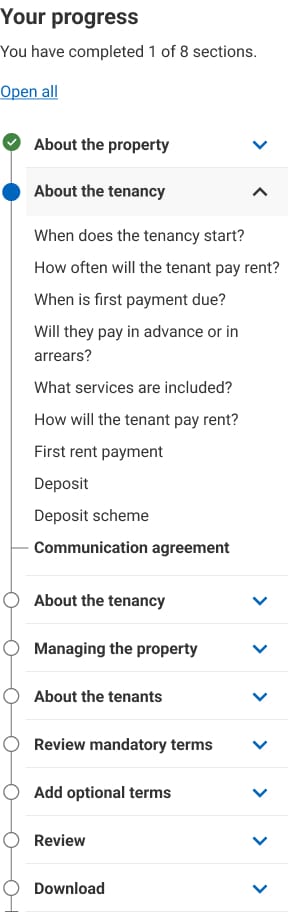
Finalised Redesign


The finalised redesign implemented a simplistic design, without numbered sections - it was agreed that
My Task:
I was tasked to implement the interactions for the proposed progress tracker in both desktop and mobile formats for the Figma file Design system. Making the progress tracker interactive, I displayed an example of a form and how the progress tracker would behave next to it.
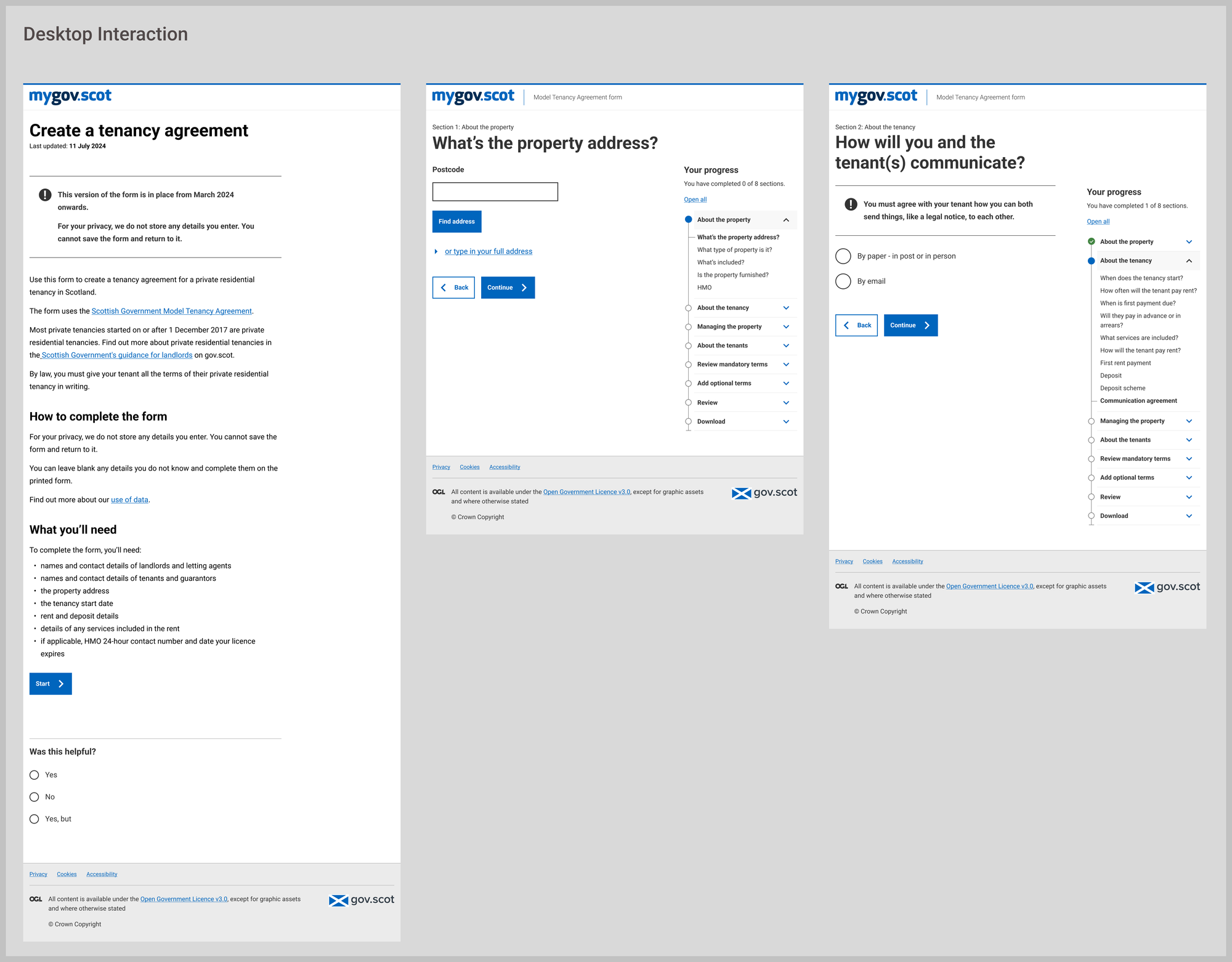
Progress Tracker - Desktop
Displayed are examples of the steps the user would go through the form and how the progress tracker would interact at different stages in a desktop format.
- The progress tracker is static and displayed next to the form, the user can expand the accordion to view the sub sections they need to fil in.

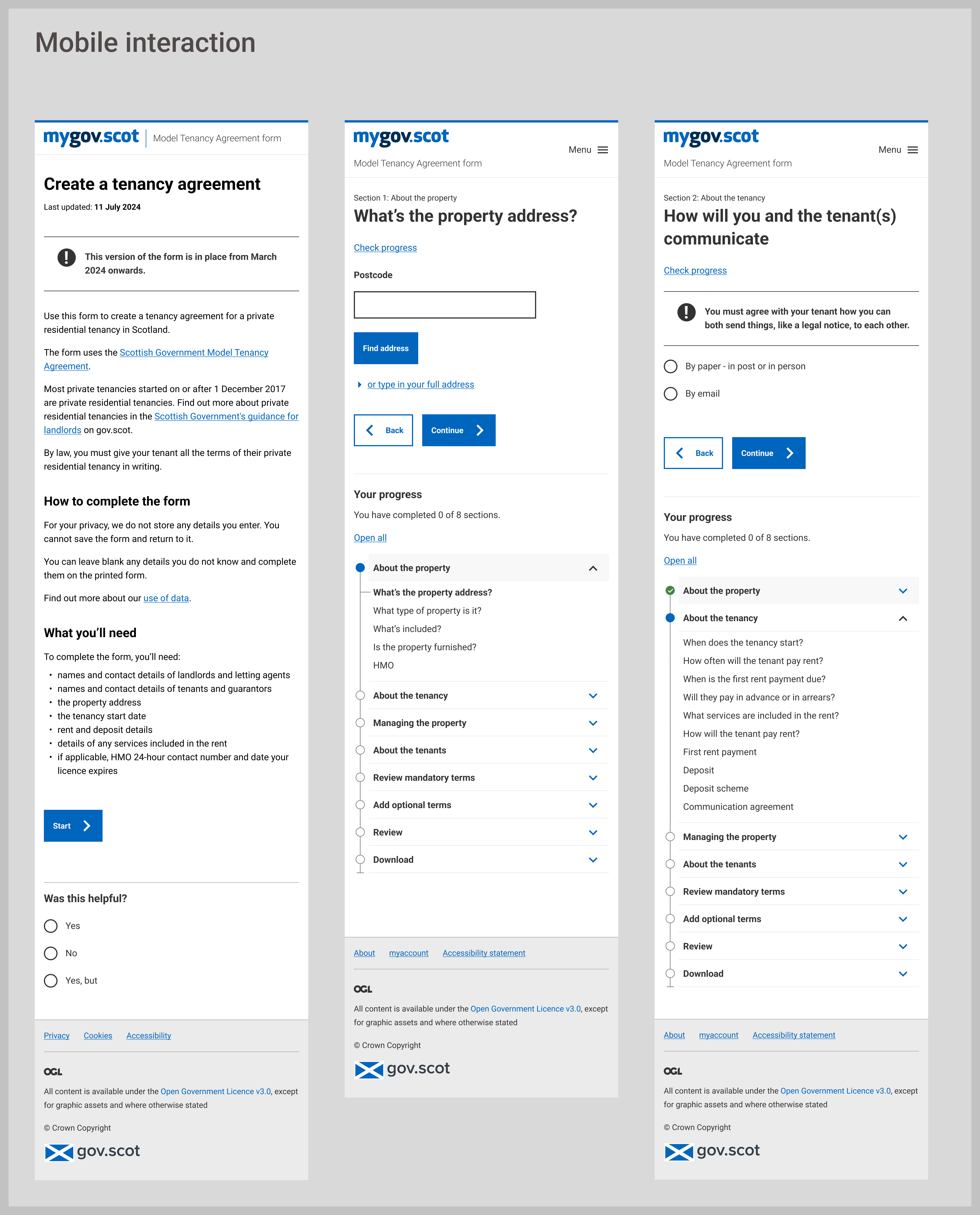
Progress Tracker - Mobile
Displayed are examples of the steps the user would go through the form and how the progress tracker would interact at different stages in a mobile format.
- The progress tracker is displayed below the form, the user need to scroll down to view each section and can click on the section to expand the accordion.