Status Tags
Software Used:
- Axure
Overview:
Status Tags are static components within the Design System that inform the user of a website's status. For example, whether the website is in an alpha or beta phase.
Static components are self-contained parts of a user interface that can be easily reused and edited in the design system.
The Problem:
The Axure Design Systems' old tag was displayed in one colour and wasn't adaptable to different screens. To solve this, a new tag design was implemented, showing statuses in different colours, making it easier for the user to differentiate between different status meanings and adding different screen compatibility complying with accessibility regulations.
My Task:
I updated the Axure library with the newly implemented tags, including different adaptability for screen sizes, displaying the hex code and colour guides for different coloured tags.
The Old Tag:
The old tag was displayed in one blue colour and size.

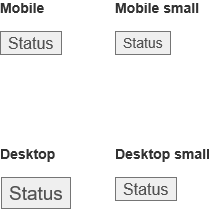
The New Tags:
New proposed tags adaptable to different device sizes.

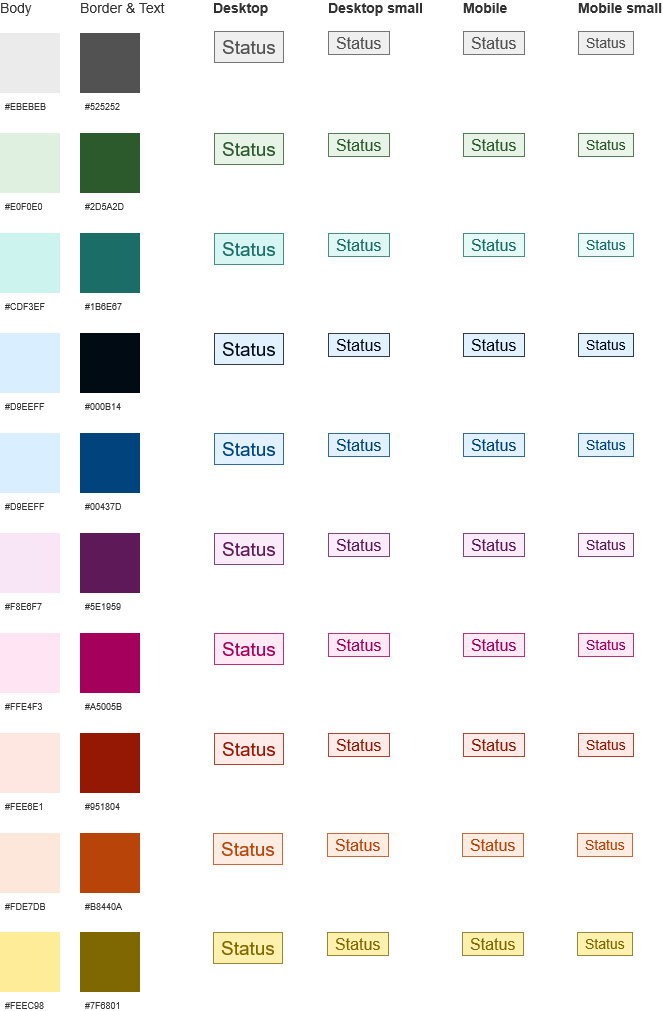
New Tags in Different Colours:
The new tags in different colours allowing users of the design system to add different ststus meanings and adapt their pages for different screen sizes. Included are the hex codes and colour guides for the body and border.